Firefox 38 přináší podporu pro responsivní HTML5 element picture
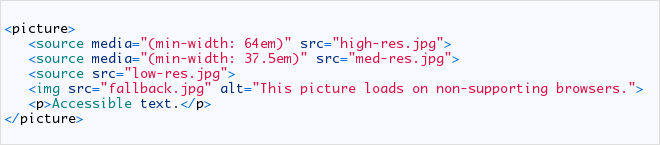
Ve zkratce lze říci, že tam, kde se až dosud používalo <img src…> a „hákovalo“ se to skrze kaskádové styly, nastupuje element <picture>. Jde o to, že pokud máte kupříkladu mobil s rozlišením 800×480, tak ať již jeho majitel surfuje na vašem webu na výšku, nebo na šířku, je zbytečné mu na stránce servírovat řekněme 1200px fotografie. Element <picture>, resp. zápis typu:
Zajistí, že prohlížeč načte pouze nejvyšší rozumnou kvalitu fotografie/obrázku.
Můžete namítat, že to má i svá negativa, třeba proto, že jste při surfování na malém displeji zvyklí si zoomovat a nechcete, aby vám tvůrce webu vnucoval nižší než maximální kvalitu, na druhou stranu je zde ale jasná úspora v přenášených datech a lepším návrhu responsivního webu. Až čas ukáže, co většině / konkrétně vám osobně více vyhovuje. Firefox 38 je nový v tom, že podpora elementu<picture> je aktivována.
Kromě toho jsou zde i další novinky, ať již v JavaScriptu, nebo CSS a dalších prvcích. Firefox 38 je ESR verzí, tedy s prodlouženou podporou. Další takovou vyšší verzí bude Firefox 45, kromě toho budou průběžně vydávány aktualizace osmatřicítky (38.1, 38.2, …).
- Ke stažení: Aktuální Firefox (přímé stažení)